
Для получения максимального эффекта SEO-работы над сайтом должны затрагивать каждый элемент страницы, в том числе и графическое оформление. Ведь оно не только влияет на релевантность, но и повышает восприятие контента. Сегодня мы откроем вам несколько секретов о том, как улучшить видимость вашего ресурса поисковыми системами с помощью оптимизации изображений.
Почему важно оптимизировать изображения
Часто случается так, что портал не входит в ТОП по «ключам», но при этом по графике он находится в числе первых. Безусловно, это увеличивает трафик, ведь вместе с ссылками тот же самый Google или Яндекс выдает информацию в виде картинок, соответствующих запросу.
Особенно важен этот метод оптимизации для интернет-магазинов и любых других коммерческих ресурсов. Ведь пользователям гораздо удобнее просматривать фотографии товара, чем читать о них текст.
Также ни для кого не секрет, что даже самая грамотная и интересная статья, размещенная на странице без изображений, будет выглядеть непривлекательно. Ведь, первое на что обращает внимание посетитель ресурса — графическая составляющая. Она делает контент полноценным, а страница тем самым открывается намного быстрее.
Для ранжирования сайта поисковыми роботами этот фактор также является немаловажным. Наличие картинки повышает ценность ресурса для ботов, в отличие от сайтов, на которых размещен один лишь текст.
Рекомендации для эффективной оптимизации графики
Иллюстрации — это неотъемлемая составляющая любой веб-площадки. Но успех они принесут только при правильном их использовании. О чем мы сейчас и поговорим.
1. Выбираем формат
Среди всего разнообразия лучше всего остановиться на форматах, которые поддерживаются самыми известными браузерами.

Правильно определите соотношения формата с возможностями и нуждами сайта.
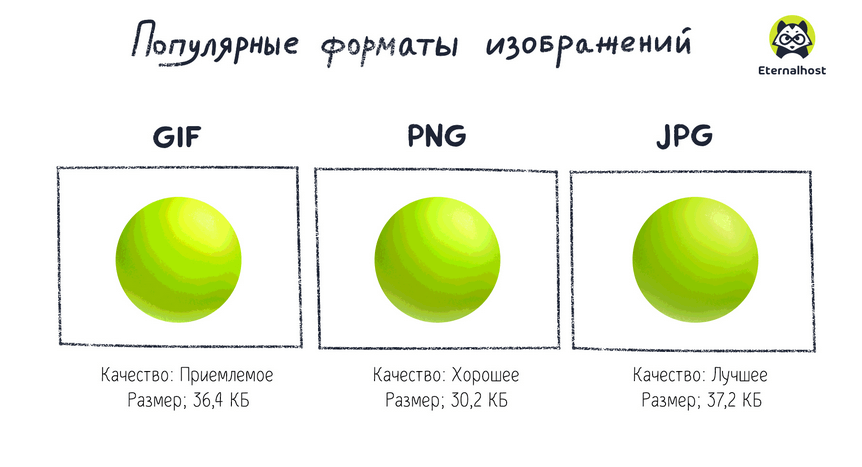
Применение популярных веб-форматов изображений зависит от конкретных задач:
- JPEG — для фотографий и других изображений;
- GIF — если необходим анимированный файл;
- PNG — в случае, когда в картинке важную роль играют маленькие детали либо необходима прозрачность фона.
2. Корректируем вес и размер изображения
Долгая загрузка чревата потерей значительной части посетителей. Предотвратить это можно, если избавить графику от лишнего веса. Для это существуют специальные онлайн-сервисы (ImageOptim, TinyJpg) или устанавливаемые утилиты (PngQuant, FileOptimizer) для оптимизации , которые уменьшают размеры с сохранением качества файла.
Но следует учитывать и обратную сторону медали. Когда поисковые системы находят дубли, они отдадут предпочтение самой большой иллюстрации. В таком случае можно разместить картинку в полном формате на отдельной странице, которая будет открываться по ссылке, оставив в исходнике превью.
Следите за тем, чтобы миниатюра не была менее 150-200 пикселей, так как боты могут решить, что это элемент дизайна.
Однако не стоит крупный файл сжимать до маленьких размеров. Ведь тогда на его загрузку будет уходить больше времени, не говоря о том, что само изображение может исказиться.
3. Выполняем текстовую оптимизацию
Идеальная статья на странице, написанная по всем критериям качества и дополненная графическими составляющими, ценится поисковыми роботами намного выше. Главное, чтобы картинка характеризовала всю страничку в целом, либо дополняла отдельную часть текста, рядом с которой она помещена.
Конечно, поисковики умеют распознавать содержимое, но пробелы в информации они заполняет текстовой частью. Поэтому фотография, которая окружена подходящими по смыслу словами, значительно повышает релевантность ресурса.
Подпись под фотографией — это еще один вариант, как можно окружить ее текстом. Такой способ полезен, если текстовой составляющей на страничке мало, а графики, наоборот, достаточно. SEO-оптимизация изображений проникла и в подписи. Предложение должно включать в себя ключевые слова, так как именно по ним определяется соответствие файла контенту.
Ну и не стоит забывать о грамотном имени файла изображения. Например, если изображено дерево, значит подписать его нужно «derevo.jpg». Такое название становится намного информативнее, нежели если бы оно имело вид «1234.jpg». Переименовать файл можно при его сохранении на компьютер, либо в HTML-коде в системе управления сайтом.
4. Прописываем атрибуты для картинок
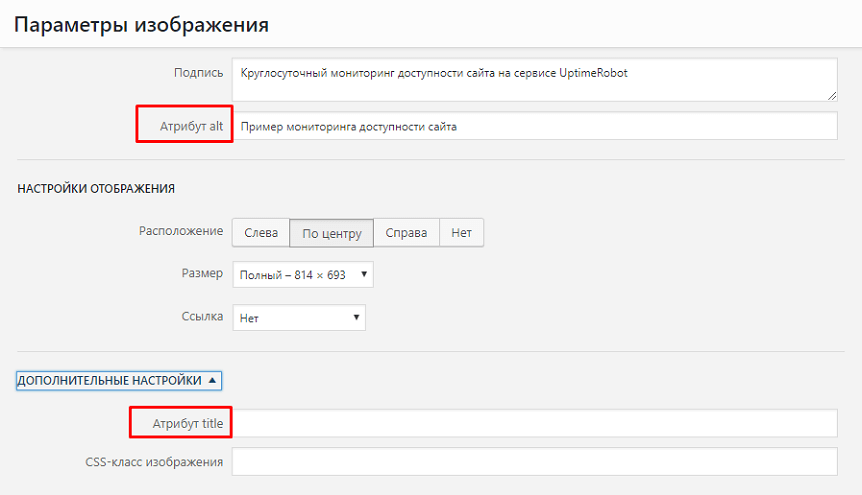
К текстовой оптимизации относятся и заполнение атрибутов «alt» и «title».

Так атрибуты alt и title выставляются в панели WordPress
Alt — это альтернативное описание файла, которое предоставляет информацию о графике, если она вдруг не загрузилась.
В коде это выглядит так:
<img src=»seo-оптимизация» alt=»подпись к изображению»>
Важно вписывать достоверные данные о содержимом в пределах 50-60 знаков. Альты должны отличаться между собой и включать в себя запросы.
Тайтл показывается в виде всплывающей подсказки. В нем прописывается дополнительная информация о фотографии. В ссылке все это размещается под тегом <а>.
5. Настраиваем индексацию
Все наши усилия по оптимизации будут впустую, если в файле robots.txt присутствуют такие строки:
- Disallow: /bitrix/images;
- Disallow: *png.
Это означает, что сайт ограничивает доступ к папке с картинками, либо закрывает определенный формат (png) от индексирования. Проверить это помогут такие ресурсы, как Google Search Console или Яндекс Вебмастер.
6. Добавляем изображения в Sitemap
Этот способ оптимизации помогает поисковикам лучше изучить страницу и добавить ее в индекс. А вам, в свою очередь, создать отдельную карту сайта для фото. Отметим, что здесь прописываются не ссылки, а теги, что дает ботам дополнительную информацию об иллюстрациях.
Составить Sitemap можно вручную, либо используя плагины CMS. В случае с WordPress, подойдет, например, Yoast SEO.
7. Храним изображения на одном сервере с сайтом
Размещение картинок на стороннем ресурсе — заманчивый способ сэкономить место на своем хосте. Однако если нагрузка на выбранных площадках резко возрастет, иллюстрации начнут долго грузиться, что влечет за собой потерю значительной части посетителей.
Ценность ресурса повышается, если графические составляющие держать на одном сервере вместе с остальными файлами. Чтобы сохранить место, можно уменьшить вес иллюстрации. С таким методом вы точно будете уверены, что контент на ваших страницах будет отображаться как положено.
Заключение
Грамотная оптимизация изображений для сайта не представляет никаких сложностей. Однако это занятие не для ленивых: прописать alt и title ко всем файлам, проверить расположение графики и правильно заполнить URL — все это требует времени. Но в любом случае, ваши усилия точно окупятся, и платформа получит неплохой дополнительный трафик.








Оптимизация картинок это действительно важно! Сам недавно сделал свой сайт и начал осваивать SEO, но о том как правильно работать с изображениями понятия не имел. И вот как раз ваша статья помогла мне лучше разобраться в этом вопросе.
Можно еще дополнить из статьи https://k-gayduk.ru/blog/seo/img-alt-title.html о том как найти изображения для оптимизации.
А в заголовке что писать? ну понятно что ключи)
Вообще, все в один голос, рекомендует прописывать только алт, остальное по желанию, так как на сео никак не влияет)
Спасибо за дельное замечание! Рекомендация прописывать только alt хоть и работает, но не является официальной)) Поэтому лучше сделать чуть больше работы и прописать все атрибуты.
Я бы на вашем месте поставил на второе место уникальность графического контента. Поисковики сейчас очень строго отслеживают ворованные картинки (без минимально ссылки на источник) и допускают к лакомой верхушке выдачи только тех, кто является владельцем или имеет законные права на использование.
Уникальность сейчас обязательное требование для ЛЮБОГО типа веб-контента. В последние годы это стало настолько общеупотребимой нормой, что мы решили не останавливаться на ней отдельно.
Чтобы не сомневаться в уникальности используемого визуального материала, можно воспользоваться сервисами онлайн-проверки, вроде поиска по картинке в Google и Яндексе или сайта tineye.com.
А почему среди популярных форматов изображений для веб нет SVG?
Его сейчас довольно активно применяют.
Спасибо за полезное дополнение! Формат векторной графики SVG действительно довольно популярен, однако у него есть один существенный недостаток — файлы такого типа успешно индексируются только Google, тогда как Яндекс их пока игнорирует. Та же история с новыми прогрессивными форматами графики WebP и JPEG-XR. Поэтому, для SEO-оптимизации до сих пор остаётся актуальной классическая связка JPG, GIF, PNG.