
Сделать свой сайт быстрым – актуальная задача для любого владельца ресурса или вебмастера. Ведь скорость загрузки станиц входит в число важнейших факторов успешности веб-ресурса, наряду с качественным контентом и красивым графическим оформлением.
Медленная загрузка увеличивает вероятность потери пользователей в разы. Особенно, когда посетители заходят с мобильных устройств. Свести к минимуму вероятность потери трафика помогут простые рекомендации по ускорению загрузки сайта, которые сможет внедрить на практике даже неопытный пользователь.

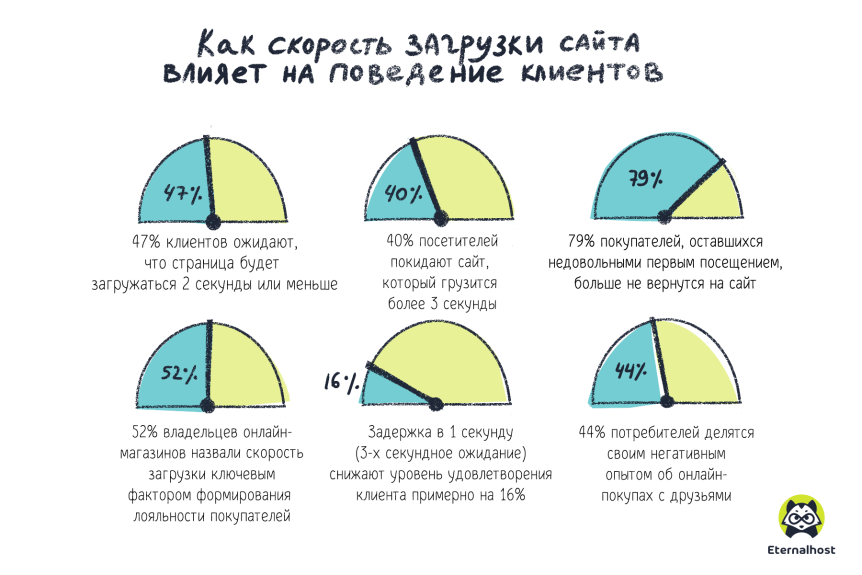
Статистика проводит прямую связь между скоростью выдачи информации и поведением пользователей.
1. Оптимизируйте HTML-код и CSS-, JS-файлы
Оптимизация загрузки невозможна без заботы о «чистоте» кода, передающегося браузеру пользователя при заходе на сайт. Большое число символов в исходном коде заметно влияет на скорость загрузки, поэтому его краткость является важным фактором успеха.
Как минимизировать код для ускорения загрузки сайта
- Удалить лишние символы, элементы разметки и теги исходного кода. Автоматизировать процесс поможет добавление небольшой вставки в начало и конец HTML-кода сайта.
<?php function sanitize_output($buffer) { $search = array('/\>[^\S ]+/s', // удаляет пробельные символы после тэгов, кроме пробелов '/[^\S ]+\</s', // удаляет пробельные символы до тэгов, кроме пробелов '/(\s)+/s', // укорачивает последовательности из множества пробельных символов '/<!--(.|\s)*?-->/' // удаляет HTML-комментарии ); $replace = array('>','<','\\1',''); $buffer = preg_replace($search, $replace, $buffer); return $buffer; } ob_start("sanitize_output"); ?>Такой метод буферизации HTML-контента достаточно эффективен, но может создать дополнительную нагрузку на оперативную память.
- Сгруппировать однотипные CSS-файлы и JS-файлы. Объединить элементы помогут бесплатные PHP-приложения, вроде JCH Optimize, Cloudflare или Minify, которые копируются в отдельную директорию и пропускают через себя все файлы сайта.
2. Уберите лишние HTTP-запросы
Выгрузка элементов страницы (JavaScript, изображений, CSS- и флеш-файлов) занимает львиную долю ресурсов системы при загрузке сайта. HTTP-запросы к таким элементам заметно тормозят работу сайта.
Чтобы избежать «лишних» запросов, нужно сократить число компонентов страницы. Это повлечет пропорциональное уменьшение обращений к серверу и позволит ускорить загрузку сайта.
Сделать это можно несколькими способами:
- Комбинировать нескольких изображений в один графический файл (CSS-спрайт);
- Использовать встроенные изображения (Inline-картинки) в таблице стилей страницы;
- Несколько CSS-файлов или скриптов на одной странице объединить в один файл;
- Минимизировать число скриптов и плагинов.
3. Расположите JavaScript и CSS в нужном порядке
Рекомендуется располагать CSS-файлы вверху кода страницы, а JavaScript внизу. После подобной оптимизации, сначала будет загружаться статичный контент, а потом лишь динамическая графика.
Флеш-элементы или анимация, требующие больше ресурсов для загрузки, не будет «вырываться» вперёд и портить впечатление о сайте с первых секунд. Это обеспечит плавную загрузку контента и повысит эстетическую привлекательность ресурса.
4. Уменьшите число внешних скриптов
Внешние скрипты – это куски кода (сценарии), которые задействуются по внешней ссылке. Ссылки создают дополнительные запросы к множеству разных серверов, что в итоге замедляет работу сайта. Чтобы избежать этого, рекомендуется пользоваться преимущественно локальными скриптами, встроенными в структуру исходного кода страницы.
Конечно, упор на локальные скрипты создаст определённые ограничения во внешнем виде и функциональности сайта. Но полученное преимущество в скорости загрузки стоит этих «жертв».
5. Задействуйте функцию flush
Этот PHP-функционал позволяет не ждать, пока сервер пользователя загрузит информацию с ресурса, а выводить её по частям. Пока данные передаются в браузер, открытое окно не останется пустым, а плавно наполняется подгружаемыми элементами сайта. Такое ускорение особенно необходимо веб-ресурсам со сложным интерфейсом и большой посещаемостью.
Размещать функцию flush лучше в начале исходного кода страницы, сразу за head. Из заголовка HTML-контент будет открываться быстрее, к тому же так можно включить параллельную загрузку элементов CSS и JavaScript.
6. Кэшируйте страницы
Кеширование сохраняет часть информации со страниц сайта (флеш, графику, JavaScript и CSS) в браузер пользователя. При следующем заходе эти файлы мгновенно загружаются из браузера, давая сайту дополнительную скорость.
Подключить кэширование можно путём добавления в HTML-код заголовка expires. Сайты на WordPress легко кэшируются с помощью установки плагинов с бесплатным или частично бесплатным функционалом, вроде W3 Total Cache, Cache Enabler или Zen Cach.
Для новых сайтов кэширование лучше применять только после полной готовности к запуску. Если включить функцию во время разработки, вносимые дальше изменения могут неправильно отображаться на сайте.
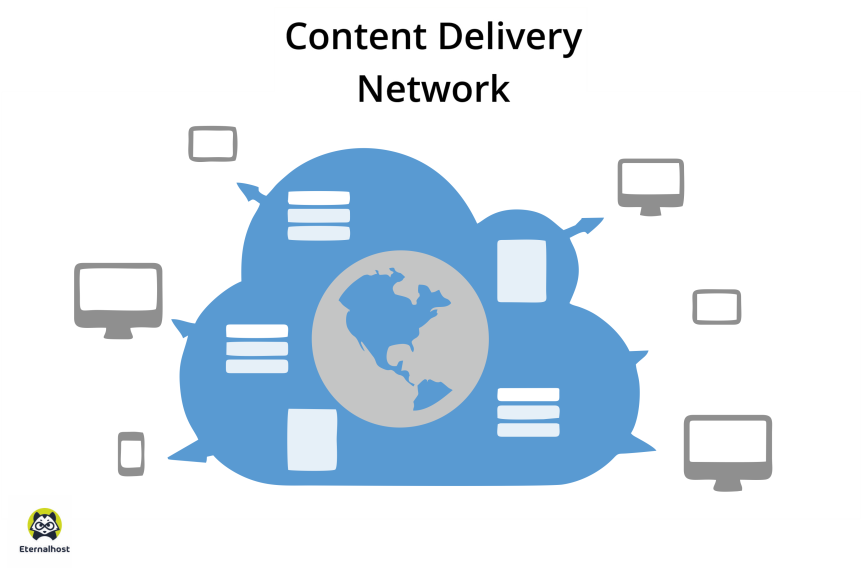
7. Пользуйтесь CDN
Сеть доставки контента (Content Delivery Network) – цепочка серверов, разбросанных в дата-центрах по всему миру с целью увеличения скорости передачи контента ресурса посетителям. Чем ближе посетитель находится географически от CDN-серверов, тем быстрее передаются пакеты данных с сайта.

Сеть доставки и дистрибуции контента делает информацию доступнее для людей по всему миру
Использование CDN особенно актуально для контентных и высоконагруженных порталов, чья основная аудитория сильно удалена от физических серверов. Этот сервис минимизирует время ожидания загрузки с заграничных сайтов, способствуя повышению их рейтинга в локальной поисковой выдаче. Ведь контент загружается с ближайшего к пользователю серверного хранилища в его стране.
Популярные сети доставки контента (CDN)
- Google Cloud CDN
- Amazon CloudFront
- Microsoft Azure CDN
- Swarmify
- Akamai
- Limelight
- CloudFlare
- Rackspace CDN
8. Оптимизируйте графику и видео
Необходимо выбрать правильный формат графики и видео, так как формат файла напрямую влияет на скорость подачи информации посетителям.
Рекомендуемые форматы под разный веб-контент
- SVG – для векторных логотипов и несложных элементов интерфейса;
- PNG – для схем и не векторных логотипов;
- JPG – для фото и изображений;
- MPEG4 – для видео и анимации.
Также для видео и анимации доступен еще относительно новый формат WEBM. В большинстве случаев он обеспечивает меньший размер видео при аналогичном качестве. Однако, формат имеет ограниченную поддержку браузерами (например, нет поддержки в браузере MacOS/iOS Safari). Поэтому рекомендуется приоритетным источником видео использовать файл в формате WEBM, а альтернативным – установить MPEG4. Также можно использовать только MPEG4, если совместно использование недопустимо или неудобно.
Отдельно отметим, что векторный формат (SVG) позволяет осуществлять масштабирование без потерь качества графики.
Этапы оптимизации изображений
Шаг 1 – Уменьшение размера изображения.
Во многих популярных CMS, таких как WordPress или Joomla есть встроенные плагины для оптимизации изображений из оригинала. Но такой способ создаёт дополнительную нагрузку и может замедлить сайт. При каждой загрузке страницы браузер сперва обращается к исходнику, а только затем меняет размеры изображения «на лету».
Избежать потерь скорости при загрузке изображений помогут встроенные в ОС графические редакторы, вроде Preview (Mac) или Microsoft Paint (Windows), а также онлайн-сервисы с похожим функционалом. Для работы с ними потребуются минимальные навыки работы с графикой.
Шаг 2 – Сжатие файла перед загрузкой.
Даже после оптимизации размеров изображения, его «вес» обычно ещё далёк от оптимального. Уменьшить размер без потери качества картинки помогают такие удобные и бесплатные сервисы, как ImageResize или TinyPNG. Большинство процессов здесь автоматизировано. Пользователю нужно только залить файлы и скачать уже ужатые до оптимального размера изображения.
9. Примените Gzip-сжатие файлов
Gzip-сжатие файлов, производится для того, чтобы уменьшить количество запросов на сервер с браузера. Проще говоря, эта технология уменьшает исходный вес файлов до 70% для ускорения загрузки.
Способы внедрения Gzip-сжатия
- Добавить следующий фрагмент кода в конфигурационный файл веб-сервера «.htaccess».
# Включаем сжатие для текстовых, HTML, Javascript, css и xml файлов: AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
- Добавить следующий отрывок кода в начало HTML- или PHP-страницы. Он проверяет поддерживается ли gzip-сжатие файлов браузером. Если поддерживается – использует его.
<?php if (substr_count($_SERVER[‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start(“ob_gzhandler”); else ob_start(); ?>
- Инсталлировать на сайт Gzip-плагин. Например, W3 Total Cache для сайтов на WordPress.
10. Сменить хостинг
Самый радикальный метод ускорения загрузки – смена хостинг-провайдера. Экономия на размещении ресурса часто приводит к значительному ухудшению качества услуг, что подрывает все попытки ускорить сайт на корню.
Если манипуляции с контентом, кодом и плагинами не приносят результата, самое время задуматься о выборе более достойного «дома» для сайта. На качественном хостинге с высокой отказоустойчивостью и заботливой технической поддержкой интернет-ресурс получит мощный импульс для увеличения скорости работы. А это обязательно оценит благодарная аудитория.
Вывод
Нельзя игнорировать такой показатель как скорость загрузки сайта. Именно он с первых секунд создаёт комфортную среду для посетителей. Чем быстрее пользователь получит искомый контент, тем больше вероятность, что будет сформирован позитивный образ ресурса и построена лояльность к нему.
Ищите надёжную площадку для размещения сайта? Веб-хостинг от Eternalhost – надёжный фундамент, который обеспечит быструю и бесперебойную работу интернет-ресурса!
В этой статье мы перечислили основные способы ускорения сайта. Но есть ещё много интересных и творческих идей по оптимизации данного процесса. А как вы добиваетесь ускорения загрузки? Пожалуйста, поделитесь опытом в комментариях!








Отличные способы, как увеличить скорость загрузки сайта. Спасибо за информацию.
Большое спасибо. Ваши советы лично мне оказались полезны.
Используя вашу регулярку, можно получить неочевидное поведение, что плохо для архитектуры (стреляем себе в ногу). Лучше вместо неё включить gzip. Про оптимизацию на уровне сервера вы забыли. Если используется apache — следует перейти на nginx+php-fpm. Версия php должна быть 7+, она намного быстрее. Трудоёмкое создание спрайтов и объединение файлов уже устарело и не имеет смысла, простое включение http2 выполнит всю оптимизацию системы загрузки файлов и ускорит общую загрузку страниц (вообще http2 заслуживает отдельной статьи). Для оптимизации содержимого страниц следует ещё проанализировать используемые в вёрстке изображения. Иногда файлы с картинками можно заменить на CSS-код или inline-svg. Также стоит проверить используемые криптографические… Подробнее »
Согласны, регулярка скорее подходит для чего-то простого. В более сложных случаях лучше применять оптимизацию генерируемой разметки сразу при построении страницы, что создаёт дополнительную нагрузку на разработчика. Так же, как и со многими изменениями. Их стоит проверять. HTTP2 vs бандлинг (объединение нескольких файлов в один) — тема для отдельной статьи. HTTP2 хоть и сместил баланс от бандлинга в сторону одиночных файлов, но бывают ситуации когда последний может принести экономию трафика (например при включенном сжатии). Рассматривая ситуацию в целом, нужно признать Вашу правоту. При включении HTTP2, бандлинг нужно рассматривать чуть-ли не в самом конце «чек-листа» оптимизаций. Вы так же правы про оптимизации… Подробнее »
Совет из личного опыта. Я остановился на w.tools, как дополнение к хостингу и вообще для ускорения сайта. Снижение нагрузки будет многократной за счет кеширования динамики в их CDN, т.к. страницы уже не будут постоянно генерится ЦМСкой + файрвол отфильтрует ненужные запросы, что тоже даст положительный эффект. У них полный охват РФ\СНГ, сервера в 31 стране. Мне хватило подключения, все четко настроили,рассказали, в итоге ускорился почти в 4 раза.
Ребята, создаётся впечатление, что вы тупо копируете информацию из интернета.
BMP, GIF для логотипов, серьёзно??
1. BMP считается устаревшим форматом лет эдак 10 уже, с чего вы решили написать про него не ясно.
2. Для логотипов, наиболее распространенным форматом сейчас является svg, так как он, по сути, просто набор координат и практически ничего не весит. Вы сказали о векторных изображениях, однако ни одни из них не используются в вебе.
Спасибо за замечание! Вы правы, часть форматов не актуальна, другая часть не для интернета.
Исправили.
Забыли упомянуть автоматизированные инструменты, которые скорость сайта анализируют и рекомендации по ускорению дают…
Важное дополнение, которое тянет на отдельную статью)) Самый известный сервис подобного рода – гугловский PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/). Также стоит упомянуть:
• WebPageTest (профессиональный инструмент веб-аналитики);
• Pingdom Tools (б/п инструмент в рамках аналитического онлайн сервиса PingDom);
• GTmetrix (делает отчёты с подробным анализом параметров для улучшения).
Прежде, чем хостинг менять, подумайте над тем, не «тесно» ли сайту стало на нём.
Проверьте :
— Сколько свободного места осталось на хостинге.
— Сколько зарегистрировано бесполезных акк-ботов.
Да и с убиранием «лишних» элементов кода я бы тоже не спешил. Тут главный принцип — не навреди)
Спасибо за полезное дополнение!
С Вами сложно не согласиться. Оптимизация кода — занятие, требующее солидного уровня IT-подготовки.