Содержание:
- Определение цифровой трансформации
- Установка Django
- Загрузка фикстур в Django
- Кастомизация Django Admin
- Модификация списка объектов с помощью list_display
- Гиперссылки на страницы других объектов
- Добавление фильтров на экран объектов
- Изменение способа редактирования моделей
- Переопределение шаблонов Django admin
- Заключение
Высокоуровневый фреймворк Python Django поставляется с панелью администратора, которая также называется Django admin. Это мощный инструмент управления, позволяющий сразу после установки фреймворка добавлять, удалять или редактировать любую модель базы данных через веб-интерфейс.
Но добавив немного кода, можно настроить Django admin под себя и вывести возможности администрирования на новый уровень.
Благодаря этому руководству вы научитесь:
- Добавлять столбцы атрибутов в списки объектов модели.
- Создавать связи между объектами моделей.
- Добавлять фильтры к списку объектов модели.
- Добавлять поиск для списков объектов моделей.
- Изменять формы редактирования объекта.
- Переопределять административные шаблоны Django.
Предварительные требования
Чтобы пользоваться данным руководством наиболее эффективно, вы должны быть немного знакомы с Django, в частности с объектами моделей (model objects). Поскольку Django не часть стандартной библиотеки Python, будет лучше, если вы предварительно освоите «pip», «pyenv» или аналогичные инструменты виртуальной среды.
Это руководство было протестировано на Django 3.0.7. Но основные принципы неизменны со времён Django 2.0, так что всё должно работать на любой используемой версии ПО, хотя возможны небольшие отличия.
Установка Django
Панель администратора Django (Django admin panel) предоставляет веб-интерфейс для создания и управления объектами модели базы данных. Чтобы увидеть его в действии, нам сначала понадобится проект Django и несколько объектов модели.
Установим Django в чистую виртуальную среду:
python -m pip install django
django-admin startproject School
cd School
./manage.py startapp core
./manage.py migrate
./manage.py createsuperuser
Username: admin
Email address: admin@example.com
Password:
Password (again):
Сперва мы создаём новый проект Django под именем «School» и приложение, названное «core». После этого мы выполняем миграцию таблиц аутентификации и создаём пользователя с правами администратора.
Доступ к экранам (screens) Django admin предоставляется пользователями с флажками «staff» или «superuser». Поэтому для создания суперпользователя используем команду управления createsuperuser.
Также нужно изменить файл «School/settings.py», включив новое приложение Django под именем «core»:
# School/settings.py
# ...
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"core", # Добавьте эту строку
]
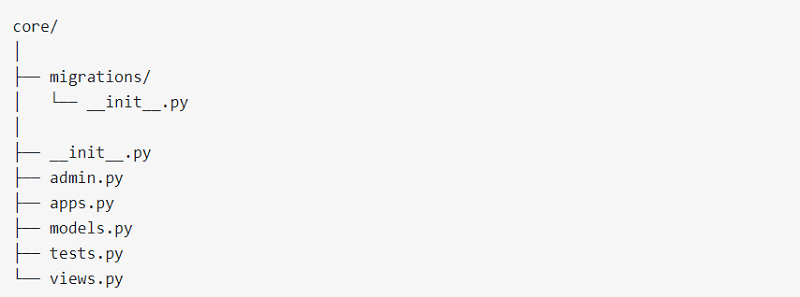
В каталоге приложения «core» появятся файлы:

Из этих файлов нас интересуют два:
- «models.py» — определяет наши модели баз данных.
- «admin.py» — регистрирует эти модели с помощью Django admin.
Чтобы показать результат кастомизации админ панели Django, понадобится несколько моделей. Отредактируем файл «core/models.py»:
from django.core.validators import MinValueValidator, MaxValueValidator
from django.db import models
class Person(models.Model):
last_name = models.TextField()
first_name = models.TextField()
courses = models.ManyToManyField("Course", blank=True)
class Meta:
verbose_name_plural = "People"
class Course(models.Model):
name = models.TextField()
year = models.IntegerField()
class Meta:
unique_together = ("name", "year", )
class Grade(models.Model):
person = models.ForeignKey(Person, on_delete=models.CASCADE)
grade = models.PositiveSmallIntegerField(
validators=[MinValueValidator(0), MaxValueValidator(100)])
course = models.ForeignKey(Course, on_delete=models.CASCADE)
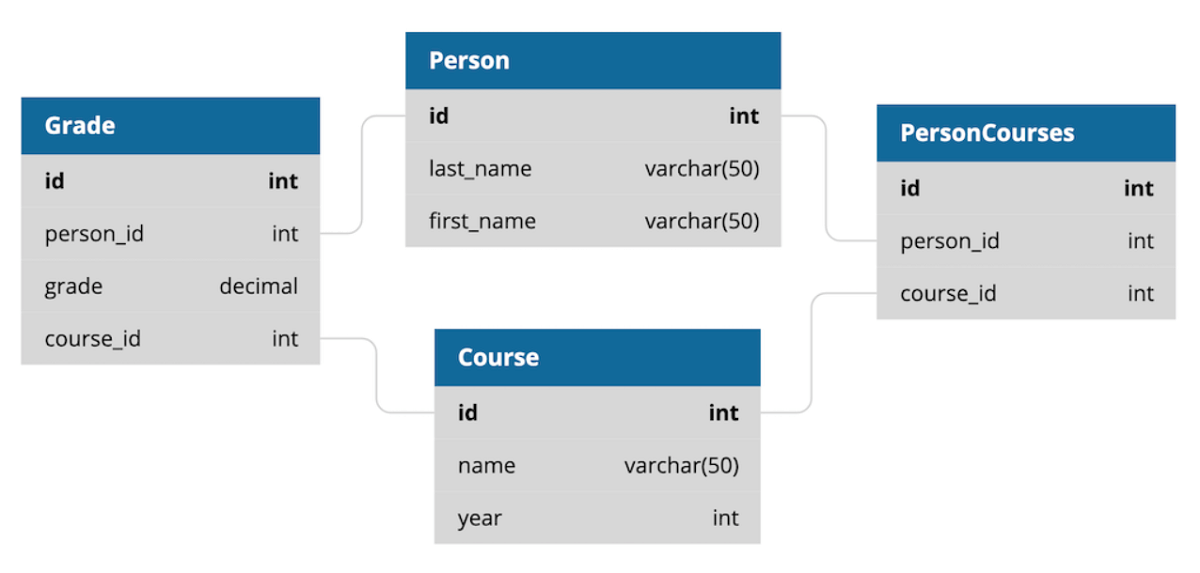
Эти модели представляют учеников, посещающих курсы колледжа. Каждый курс («Course») имеет название («name») и год («year»), в котором его предлагают.
Каждый ученик («Person») имеет имя («first_name») и фамилию («last_name»). Он может посещать «0» или более курсов («courses»). Оценка («Grade») хранит процентные баллы, полученные учеником на курсе.
Диаграмма модели иллюстрирует отношения между объектами:

Соответствующие имена таблиц в базе данных слегка отличаются, но соотносятся с приведённой моделью.
Каждую модель, которую Django будет отображать в интерфейсе администратора, нужно регистрировать. Сделать это можно в файле «admin.py». Модели из файла «core/models.py» регистрируются в соответствующем файле «core/admin.py».
from django.contrib import admin
from core.models import Person, Course, Grade
@admin.register(Person)
class PersonAdmin(admin.ModelAdmin):
pass
@admin.register(Course)
class CourseAdmin(admin.ModelAdmin):
pass
@admin.register(Grade)
class GradeAdmin(admin.ModelAdmin):
pass
Почти готово. После миграции моделей базы данных можно запустить сервер разработки Django и увидеть результат:
./manage.py makemigrations ./manage.py migrate Operations to perform: Apply all migrations: admin, auth, contenttypes, core, sessions Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK ... Applying core.0001_initial... OK Applying core.0002_auto_20200609_2120... OK Applying sessions.0001_initial... OK ./manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). Django version 3.0.7, using settings 'School.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Теперь, чтобы попасть в интерфейс администратора, пройдём по ссылке — http://127.0.0.1:8000/admin.
Нам предложат залогиниться. Воспользуемся учётной записью, созданной командой администратора «createsuperuser».
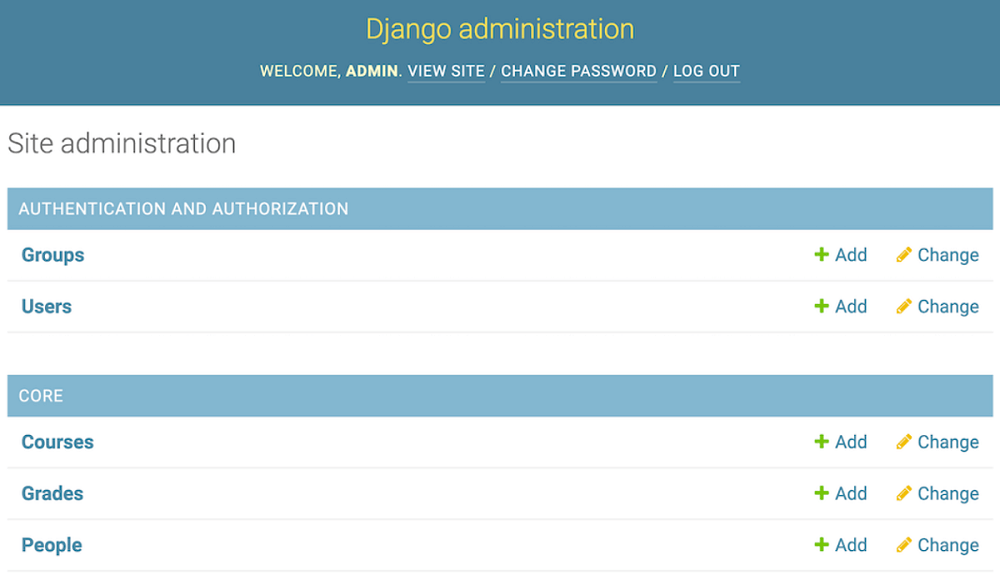
На начальной странице панели администратора приведены все зарегистрированные модели баз данных:

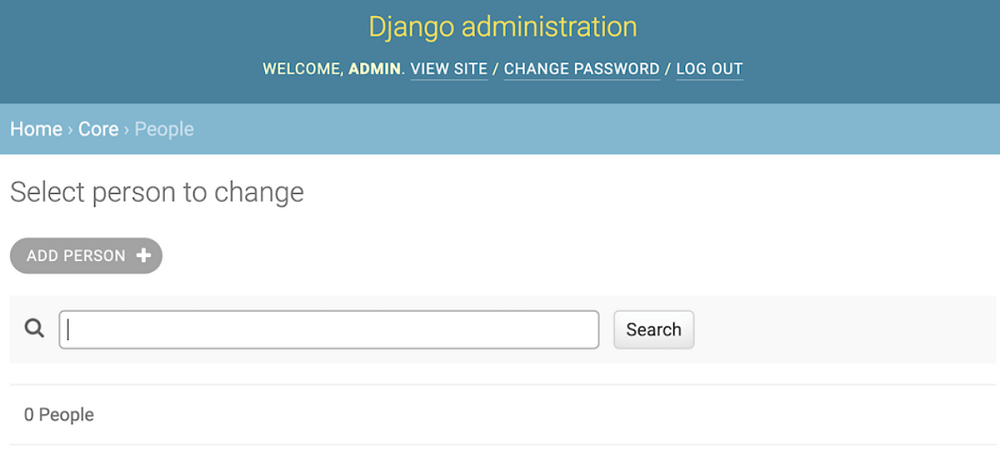
Теперь можно воспользоваться интерфейсом для создания объектов в нашей базе данных. Если кликнуть на имя модели, появится экран со списком всех объектов её базы данных. Вот список «Person»:

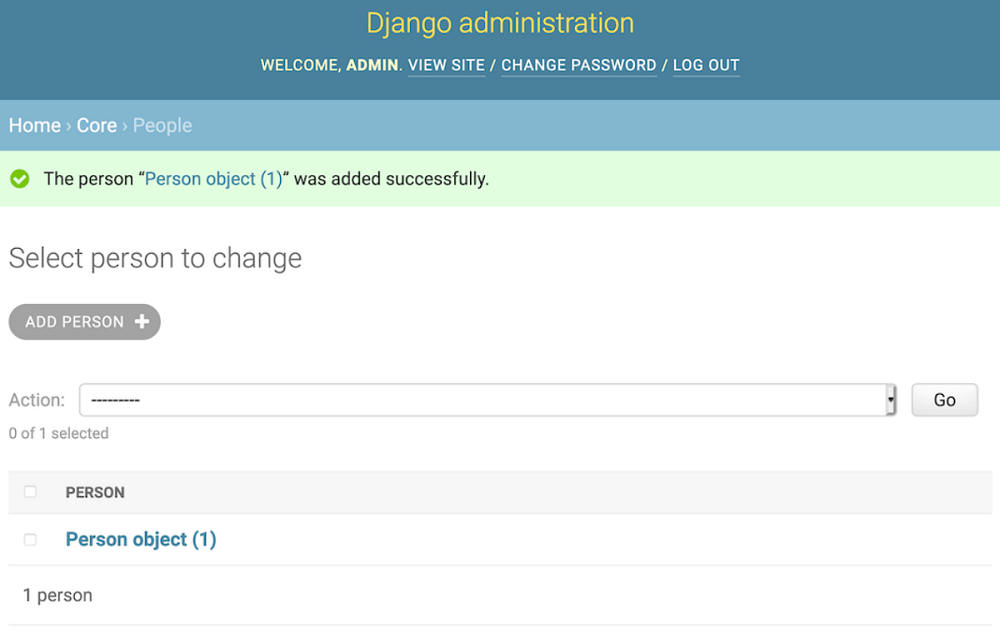
В начале список пуст, как и вся наша база данных Django. Внести ученика в базу данных можно, кликнув на элемент «ADD PERSON». После сохранения нас возвращают к списку объектов «Person»:

Хорошая новость в том, что теперь у нас есть объект. Плохая — строка «Person object (1)» не сообщает нам о нём ничего, кроме идентификатора («id»).
По умолчанию Django admin показывает каждый объект, вызывая для него метод «str()». Но мы покажем, как сделать этот экран чуть полезнее. Нужно просто добавить метод «.__str__()» в класс «Person» в файле «core/models.py».
class Person(models.Model):
last_name = models.TextField()
first_name = models.TextField()
courses = models.ManyToManyField("Course", blank=True)
def __str__(self):
return f"{self.last_name}, {self.first_name}"
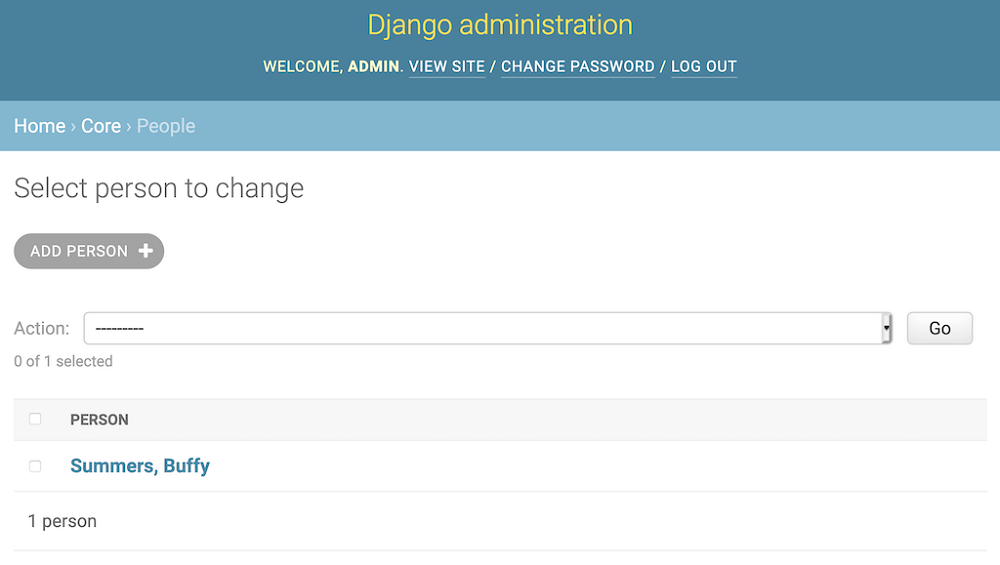
Добавление метода «Person.__str__()» изменяет интерфейс так, чтобы для каждого объекта «Person» отображались имя и фамилия. Чтобы увидеть изменения, можно обновить экран:

Стало гораздо лучше! Теперь мы видим об объекте «Person» уже какую-то информацию. Неплохая идея — добавить аналогичные методы для объектов «Course» и «Grade».
class Course(models.Model):
# ...
def __str__(self):
return f"{self.name}, {self.year}"
class Grade(models.Model):
# ...
def __str__(self):
return f"{self.grade}, {self.person}, {self.course}"
Чтобы по достоинству оценить результат такой кастомизации, надо внести в базу данных больше информации. Можно попробовать создать свои данные или воспользоваться готовой фикстурой (тестовыми данными).
Загрузка фикстур в Django
Django позволяет загружать данные из/в базы данных при помощи файлов, называемых фикстурами. Для того, чтобы воспользоваться этим способом, скопируйте следующее содержимое в файл «core/fixtures/school.json»:
[
{
"model": "core.person",
"pk": 1,
"fields": {
"last_name": "Harris",
"first_name": "Xander",
"courses": [
1,
3
]
}
},
{
"model": "core.person",
"pk": 3,
"fields": {
"last_name": "Rosenberg",
"first_name": "Willow",
"courses": [
1,
2,
3
]
}
},
{
"model": "core.person",
"pk": 16,
"fields": {
"last_name": "Summers",
"first_name": "Buffy",
"courses": [
1,
2,
3
]
}
},
{
"model": "core.course",
"pk": 1,
"fields": {
"name": "CompSci G11",
"year": 1998
}
},
{
"model": "core.course",
"pk": 2,
"fields": {
"name": "Psych 101",
"year": 1999
}
},
{
"model": "core.course",
"pk": 3,
"fields": {
"name": "Library Science G10",
"year": 1997
}
},
{
"model": "core.grade",
"pk": 1,
"fields": {
"person": 16,
"grade": 68,
"course": 1
}
},
{
"model": "core.grade",
"pk": 2,
"fields": {
"person": 16,
"grade": 87,
"course": 2
}
},
{
"model": "core.grade",
"pk": 3,
"fields": {
"person": 16,
"grade": 76,
"course": 3
}
},
{
"model": "core.grade",
"pk": 4,
"fields": {
"person": 1,
"grade": 58,
"course": 1
}
},
{
"model": "core.grade",
"pk": 5,
"fields": {
"person": 1,
"grade": 58,
"course": 3
}
},
{
"model": "core.grade",
"pk": 6,
"fields": {
"person": 3,
"grade": 98,
"course": 3
}
},
{
"model": "core.grade",
"pk": 7,
"fields": {
"person": 3,
"grade": 97,
"course": 2
}
}
]
Создав файл, можно воспользоваться административной командой «loaddata». Это загрузит его в нашу базу данных.
./manage.py loaddata school
Installed 13 object(s) from 1 fixture(s)
Теперь в нашей базе есть тестовые объекты «Person», «Course» и «Grade».
Располагая данными для работы, приступим к кастомизации административного интерфейса Django.
Кастомизация Django Admin
Создатели фреймворка Django не просто сделали для него панель администратора, но и заложили возможность тонкой настройки проектов на Django через неё.
Регистрируя ранее объект «PersonAdmin», мы унаследовали его из класса «admin.ModelAdmin». Большая часть кастомизации Django admin выполняется через изменение объектов «ModelAdmin», которые специально предназначены для этого.
У класса «ModelAdmin» больше тридцати атрибутов и почти пятьдесят методов. Для тонкой настройки отображения панели администратора и управления объектами интерфейса можно использовать каждый из них. В документации подробно описаны все эти опции.
В довершение ко всему, панель администратора создана с использованием шаблонов Django. Механизм шаблонов Django позволяет переопределить существующие шаблоны. И, поскольку панель администратора — просто очередной набор шаблонов, её HTML-код полностью открыт для изменений.
Этот механизм позволяет даже создавать множественные административные панели к одному сайту. Хотя это может показаться уже избыточном функционалом, но именно так можно дать волю воображению, создавая разные сайты для пользователей с разными правами.
Django admin состоит из трёх основных частей:
- «Индекс приложения» (app index) отображает перечень зарегистрированных моделей.
- «Списки объектов» (change lists) автоматически создаются для каждой зарегистрированной модели и перечисляют её объекты.
- «Формы изменений» (change forms) позволяют добавлять или изменять эти объекты.
В примере выше индекс приложения показал объекты «Person», «Course» и «Grade». Кликнув на элемент «People», мы видим списки объектов «Person». На странице списка объектов «Person» можно кликнуть на имя Баффи Саммерс (Buffy Summers) и попасть на форму изменения для редактирования данных.
Модификация списка объектов с помощью list_display
Определение функции «.__str__()» — быстрый способ поменять представление объектов «Person» с (на первый взгляд) бессмысленного набора символов на понятные данные. Это представление также используется для выпадающих списков и множественного выбора, поэтому лучше сделать его как можно понятнее и нагляднее.
Помимо изменения строки представления объекта, страницы списков объектов можно настроить и по другим параметрам. Атрибут «list_display» объекта «admin.ModelAdmin» указывает, какие столбцы отобразятся в списке объектов.
Это значение представляет собой кортеж атрибутов моделируемого объекта. Например, изменим в файле «core/admin.py» объект «PersonAdmin»:
@admin.register(Person)
class PersonAdmin(admin.ModelAdmin):
list_display = ("last_name", "first_name")
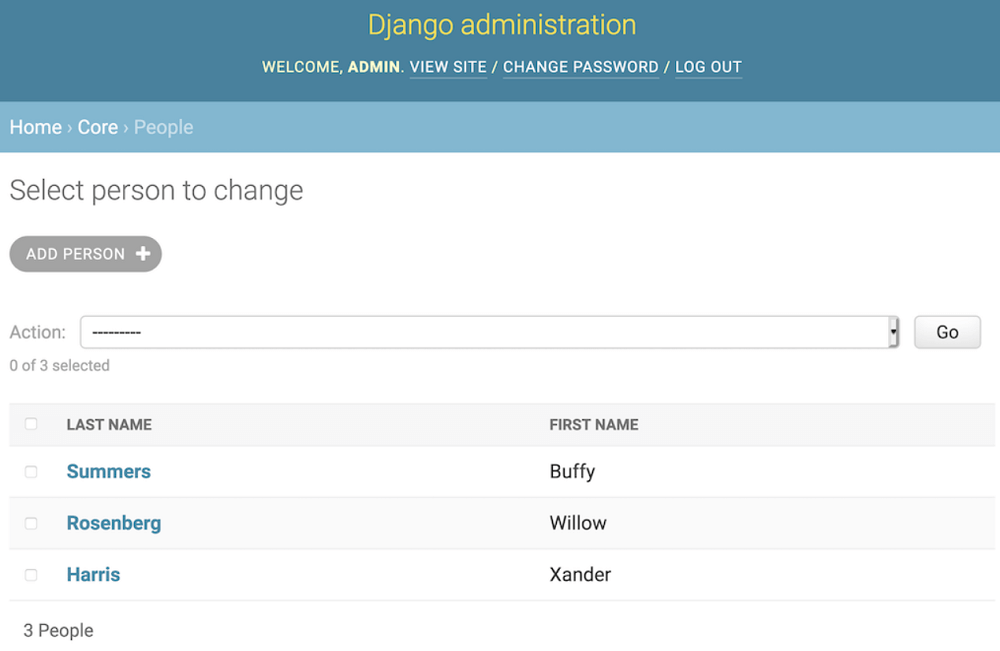
Эти команды модифицируют наш список объектов «Person» так, чтобы для каждого объекта «Person» отображались атрибуты «last_name» и «first_name».
Каждый атрибут показан на столбце страницы:

На оба столбца можно кликнуть для сортировки страницы по данным столбца. Django admin также учитывает атрибут «ordering» раздела «Meta»:
@admin.register(Person)
class PersonAdmin(admin.ModelAdmin):
list_display = ("last_name", "first_name")
Если добавить атрибут «ordering», то по умолчанию все запросы к объекту «Person» будут возвращаться отсортированными сначала по фамилии («last_name»), а затем по имени (first_name»). Django станет использовать такой порядок по умолчанию как в панели администратора, так и при получении объектов.
Кортеж «list_display» может отсылать к любому атрибуту отображаемого объекта. Он может также ссылаться на методы самого объекта «admin.ModelAdmin».
Снова изменим объект «PersonAdmin»:
@admin.register(Person)
class PersonAdmin(admin.ModelAdmin):
list_display = ("last_name", "first_name", "show_average")
def show_average(self, obj):
from django.db.models import Avg
result = Grade.objects.filter(person=obj).aggregate(Avg("grade"))
return result["grade__avg"]
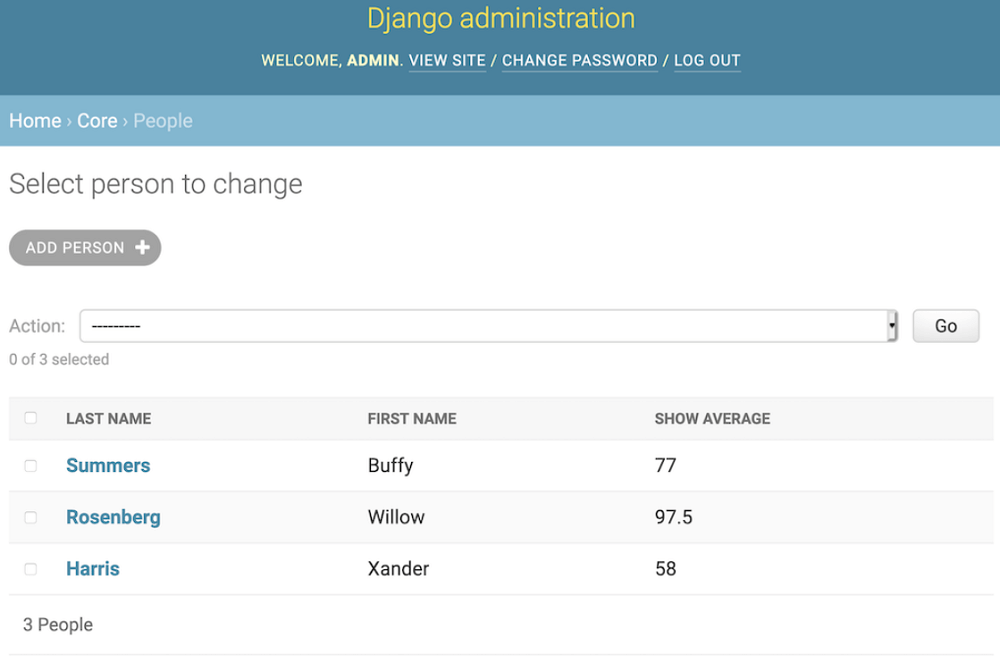
В приведённом выше коде мы добавили в панель администратора столбец, показывающий оценки учеников. Для каждого объекта в списке вызывается функция «show_average()».
Параметр «obj» обозначает объект отображаемой строки таблицы. В нашем случае мы используем его для запроса к соответствующим объектам «Grade», получая усреднённую оценку ученика по функции «Grade.grade». Результат можно увидеть здесь:

Нужно учесть, что средняя оценка для объекта модели «Person» должна вычисляться внутри этого объекта, поскольку данные будут использоваться где-то ещё, а не только в Django admin. Если у нас есть такой метод, его можно добавить в атрибут «list_display».
Этот пример демонстрирует возможности объектов «ModelAdmin», но, по всей видимости, это не лучшее решение для нашего кода.
По умолчанию сортировка выполняется только для столбцов с атрибутами объекта, к которым «show_average()» не относится. Дело в том, что сортировка выполняется не на уровне отображения результатов, а на основании выборки «QuerySet». Есть способы сортировки и для таких столбцов, но их разбор выходит за рамки рассматриваемой темы.
Заголовок столбца берётся по имени метода. Но его можно изменить, добавив в метод атрибут:
def show_average(self, obj):
result = Grade.objects.filter(person=obj).aggregate(Avg("grade"))
return result["grade__avg"]
show_average.short_description = "Average Grade"
По умолчанию Django не допускает ввода HTML-кода в строках, на случай, если строка получена от пользователя. Чтобы его задействовать, нужно использовать функцию «format_html()»:
def show_average(self, obj):
from django.utils.html import format_html
result = Grade.objects.filter(person=obj).aggregate(Avg("grade"))
return format_html("<b><i>{}</i></b>", result["grade__avg"])
show_average.short_description = "Average"
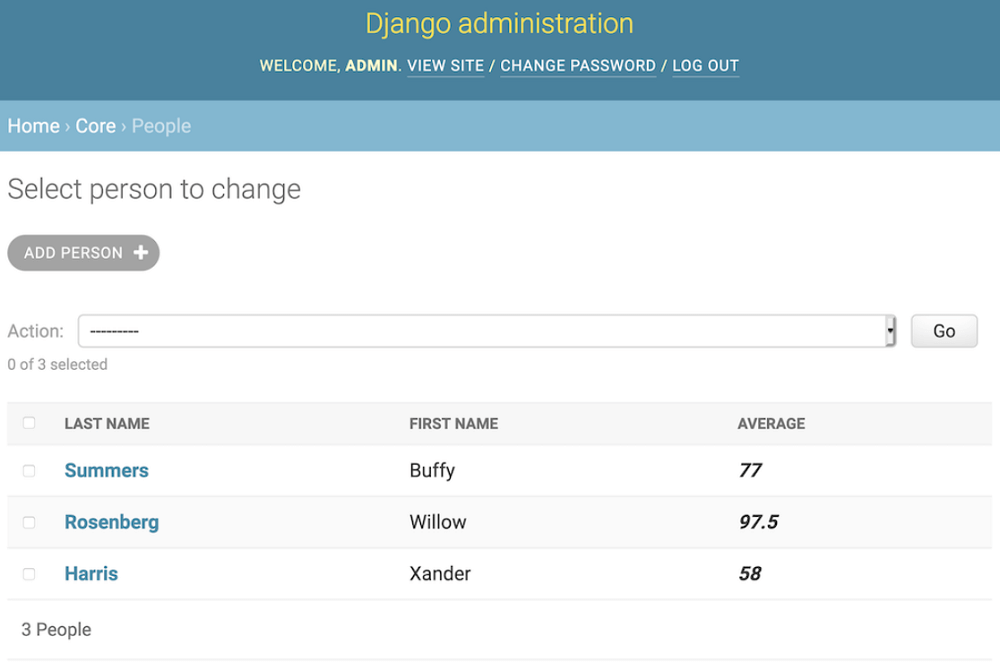
Теперь у столбца функции «show_average()» новый заголовок «Average», а строки отформатированы курсивом:

К сожалению, в Django пока не добавили поддержку f-строк для функции «format_html()». Поэтому придётся обойтись синтаксисом «str.format()».
Гиперссылки на страницы других объектов
Одни объекты часто ссылаются на другие, используя внешние ключи. Можно включить в кортеж «list_display» метод, возвращающий HTML-ссылку.
Изменим класс «CourseAdmin» в файле «core/admin.py» таким образом:
from django.urls import reverse
from django.utils.http import urlencode
@admin.register(Course)
class CourseAdmin(admin.ModelAdmin):
list_display = ("name", "year", "view_students_link")
def view_students_link(self, obj):
from django.utils.html import format_html
count = obj.person_set.count()
url = (
reverse("admin:core_person_changelist")
+ "?"
+ urlencode({"courses__id": f"{obj.id}"})
)
return format_html('<a href="{}">{} Students</a>', url, count)
view_students_link.short_description = "Students"
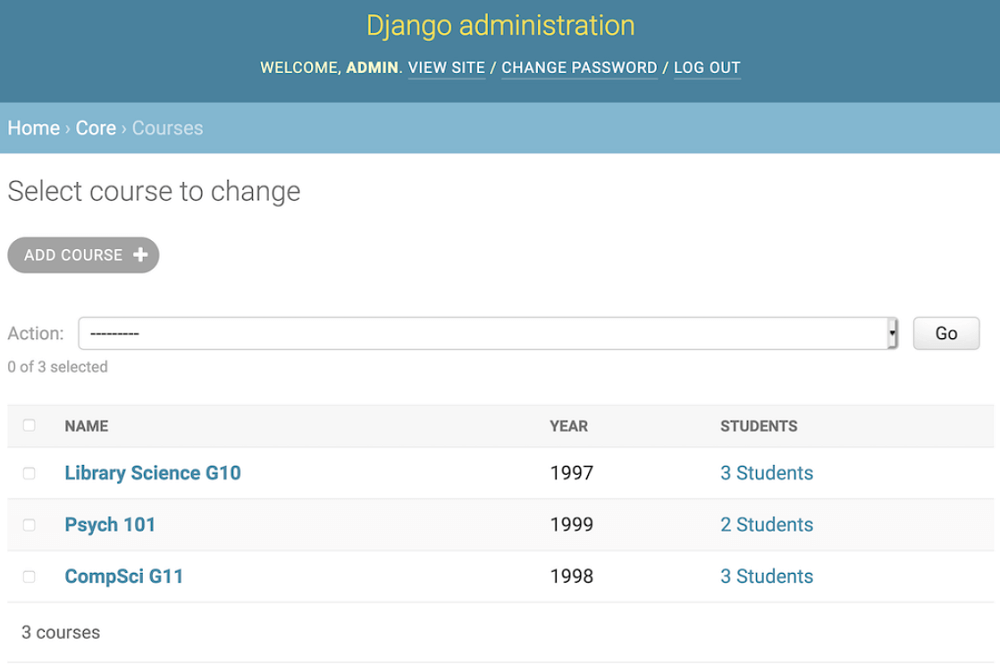
Благодаря этому коду список объектов «Course» будет иметь три столбца:
- «NAME» — название курса.
- «YEAR» — год, в котором предлагается курс
- «STUDENTS» — гиперссылка с указанием числа учеников
Изменения можно увидеть на скриншоте:

Кликнув на ссылку «2 Students», мы попадём на страницу со списком объектов «Person», к которой применён фильтр. Отфильтрованная страница показывает только учеников курса «Psych 101» — Баффи (Buffy) и Уиллоу (Willow). Ксандер в университет не попал.
Приведённый код использует функцию «reverse()» для нахождения гиперссылки в Django admin. Также можно найти любую страницу панели администратора.
Используется следующий формат именования:
"admin:%(app)s_%(model)s_%(page)"
Он состоит из нескольких частей:
- «admin:» — ключевое слово.
- «app» — название приложения.
- «model»— объект модели.
- «page» — страница административной панели Django.
Вернёмся к примеру с функцией «view_students_link()». Там для получения ссылки на страницу со списком объектов «Person» приложения «core» использовался метод «admin:core_person_changelist».
Вот доступные URL-адреса:
| Страница | URL-адрес | Назначение |
| Список объектов | %(app)s\_%(model)s\_changelist | Страница со списком объектов модели. |
| Добавление | %(app)s\_%(model)s\_add | Страница создания объектов |
| История | %(app)s\_%(model)s\_history | Страница с историей изменения объекта. В качестве параметра принимает object_id. |
| Удаление | %(app)s\_%(model)s\_delete | Страница удаления объекта. В качестве параметра принимает object_id. |
| Изменение | %(app)s\_%(model)s\_change | Страница изменения объекта. В качестве параметра принимает object_id. |
Страницу объекта можно фильтровать, добавляя в URL запрос из строковой переменной. Он изменит выборку «QuerySet», используемую для формирования страницы.
В приведённом выше примере запрос из строковой переменной «?courses__id={obj.id}» фильтрует список «Person», оставляя лишь объекты с совпадающим значением «Person.course».
Для выборок «QuerySet» эти фильтры поддерживают запросы типа «field lookups», использующие двойные подчерки («__»). Можно получить доступ к атрибутам соответствующих объектов или использовать такие модификаторы фильтров, как «__exact» и «__startswith».
Подробности о том, чего можно достичь с помощью использования атрибута «list_display», можно найти в документации по панели администратора Django.
Добавление фильтров на экран объектов
Помимо фильтрации списка объекта через URL, можно добавить фильтр с помощью встроенного виджета. Добавим для объекта «CourseAdmin» атрибут «list_filter» в файле «core/admin.py»:
@admin.register(Course)
class CourseAdmin(admin.ModelAdmin):
list_display = ("name", "year", "view_students_link")
list_filter = ("year", )
# ...
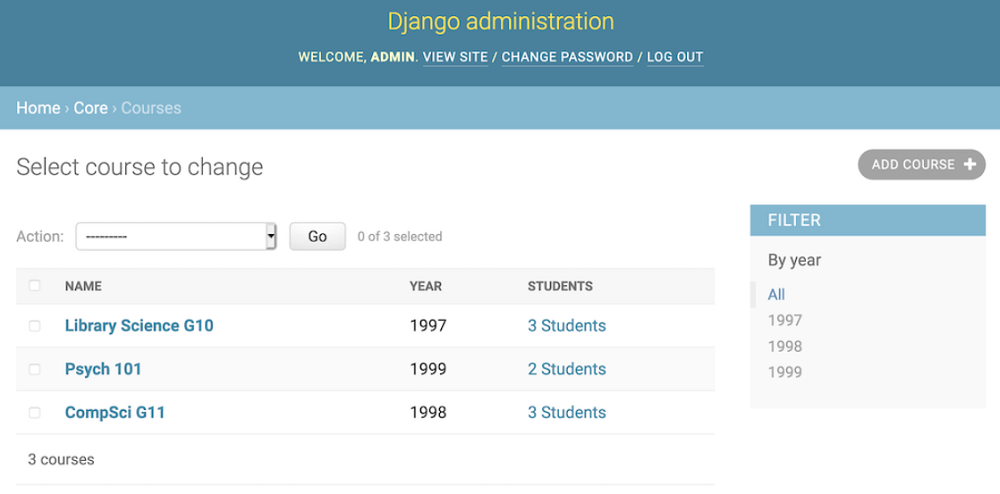
Атрибут «list_filter» отобразит на странице новый раздел со списком ссылок. В нашем случае это ссылки для фильтрации страниц по году. Список фильтра автоматически наполняется значениями «year» объектов «Course» из базы данных:

Кликая на год («year») справа страницы, мы изменим список, включив только объекты «Course» с заданным значением «year».
Фильтрация также возможна на основании атрибутов связанных объектов при использовании синтаксиса «field lookup» («__»). Например, можно отфильтровать объекты «GradeAdmin» с помощью «course__year». Это выведет только объекты «Grade» за определённый год.
Если нужны расширенные возможности фильтрации, то можно даже создавать объекты фильтра (filter objects), задающие атрибуты поиска и нужную выборку «QuerySet».
Добавление поиска на экран объектов
Фильтры — не единственный способ уменьшить объёмы данных на экране. Django admin также поддерживает поиск с помощью опции «search_fields», которая добавляет на экран поле поиска (search box). Его связывают с кортежем, содержащим имена полей, которые будут использованы для формирования строкового запроса к базе данных.
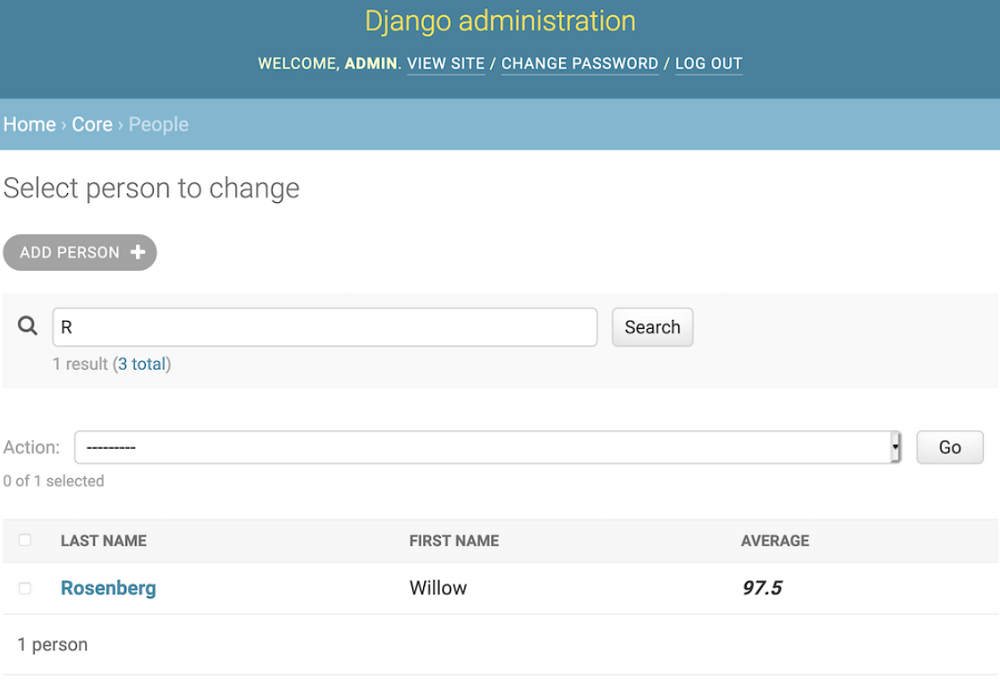
Всё, что пользователь введёт в поле поиска, будет использовано в качестве фильтра полей для выборки «QuerySet». Условие будет разделено операторами «OR». По умолчанию каждый поисковый параметр окружён знаками «%». Это означает, что если мы будем искать «r», то в результат попадёт любое слово, содержащее «r». Можно указать поле поиска и точнее, используя модификатор «__».
Отредактируем объект «PersonAdmin» в файле «core/admin.py» так:
@admin.register(Person)
class PersonAdmin(admin.ModelAdmin):
search_fields = ("last_name__startswith", )
В приведённом выше коде поиск основан на фамилии. Модификатор «__startswith» ограничивает поиск по фамилии теми вхождениями, которые начинаются на запрос. Поиск по «R» даст такой результат:

При каждом поиске на странице объектов, Django admin вызывает метод «get_search_results()» нашего объекта «admin.ModelAdmin». Этот метод возвращает выборку «QuerySet» с результатом поиска. В официальной документации также показано, как настроить поиск, перегружая метод и изменяя выборку «QuerySet».
Изменение способа редактирования моделей
Кастомизация возможна не только для страницы списка объектов. Экраны, используемые для добавления и удаления объектов, основаны на объекте «ModelForm». Django автоматически генерирует форму, основываясь на редактируемой модели.
Редактируя опцию «fields», можно управлять включением и порядком полей. Изменим наш объект «PersonAdmin», добавив атрибут «fields»:
@admin.register(Person)
class PersonAdmin(admin.ModelAdmin):
fields = ("first_name", "last_name", "courses")
# ...
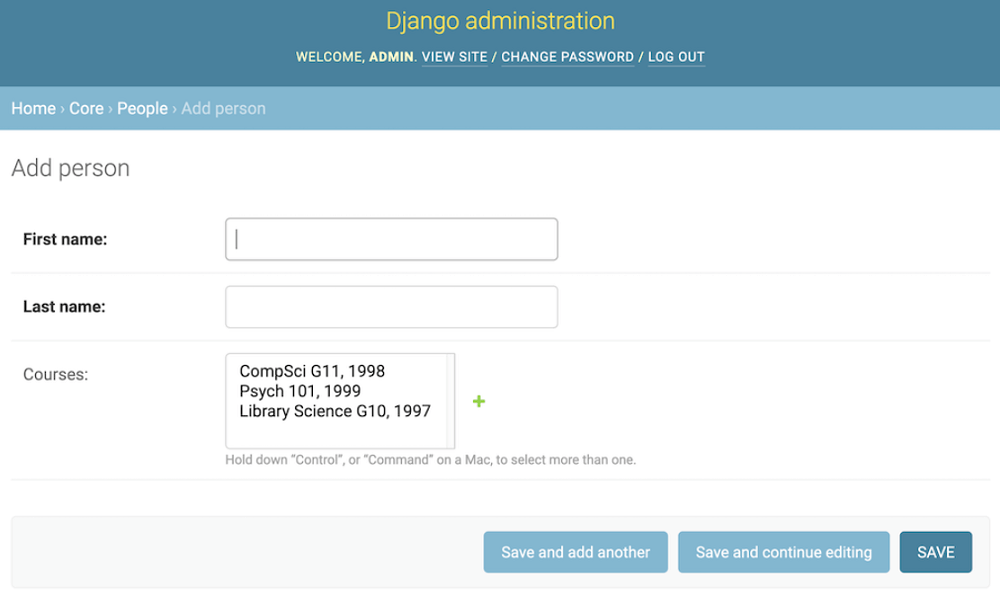
Теперь страницы добавления («Add») и изменения («Change») для объектов «Person» выводят атрибут имя («first_name») перед фамилией («last_name»), хотя в самой модели порядок обратный:

За создание нашего объекта «ModelForm» отвечает метод «ModelAdmin.get_form()». Для изменения формы этот метод можно переопределить.
Добавим в объект «PersonAdmin» такой метод:
def get_form(self, request, obj=None, **kwargs):
form = super().get_form(request, obj, **kwargs)
form.base_fields["first_name"].label = "First Name (Humans only!):"
return form
Теперь при отображении страниц добавления или изменения учеников подпись «first_name» будет кастомизирована.
Смена подписи может оказаться недостаточной для того, чтобы помешать вампирам зарегистрироваться в качестве учеников.
Если нас не устраивает форма «ModelForm», созданная Django admin, можно задействовать атрибут «form» для регистрации специальной формы. Сделать это можно, добавив и изменив кое-что в файле «core/admin.py»:
from django import forms
class PersonAdminForm(forms.ModelForm):
class Meta:
model = Person
fields = "__all__"
def clean_first_name(self):
if self.cleaned_data["first_name"] == "Spike":
raise forms.ValidationError("No Vampires")
return self.cleaned_data["first_name"]
@admin.register(Person)
class PersonAdmin(admin.ModelAdmin):
form = PersonAdminForm
# ...
Этот код вводит дополнительную проверку на страницах добавления и изменения объектов «Person».
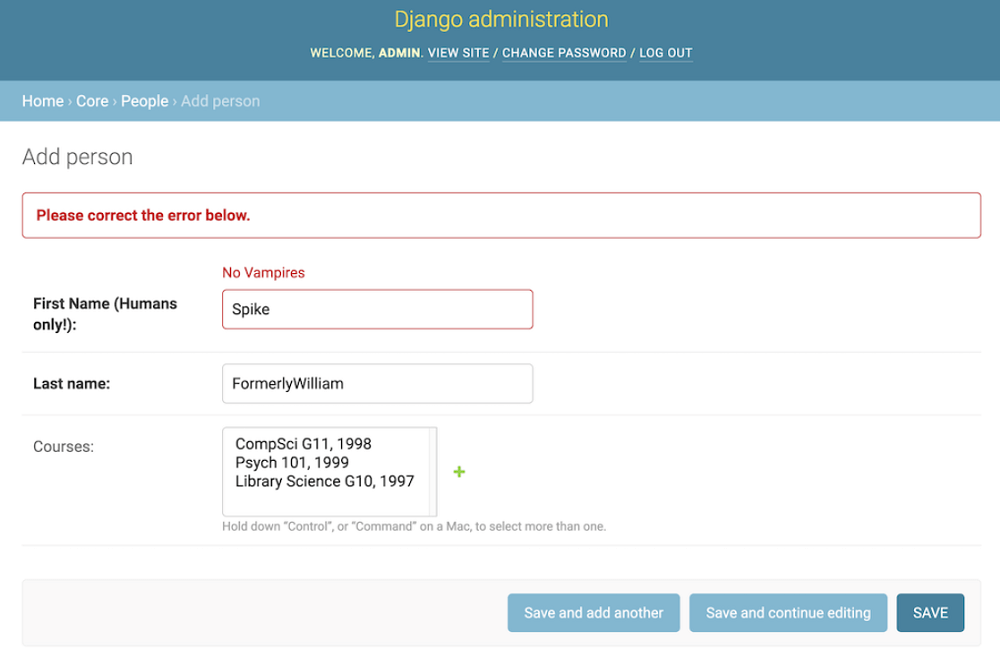
У механизма валидации объектов «ModelForm» широкие возможности. В нашем случае, поле «first_name» не допускает введения имени «Спайк» (Spike). Метод «ValidationError» не даст ученикам с таким именем зарегистрироваться:

Изменяя и заменяя объект «ModelForm», можно полностью управлять видом и проверками страниц добавления или изменения объектов.
Добавление поиска на экран объектов
Разработчики Django создавали панель администратора, используя механизм шаблонов. Это упростило им работу, но и нам позволяет извлекать выгоды из возможности переопределять шаблоны. Изменяя шаблоны выдачи страниц, можно полностью кастомизировать панель администратора.
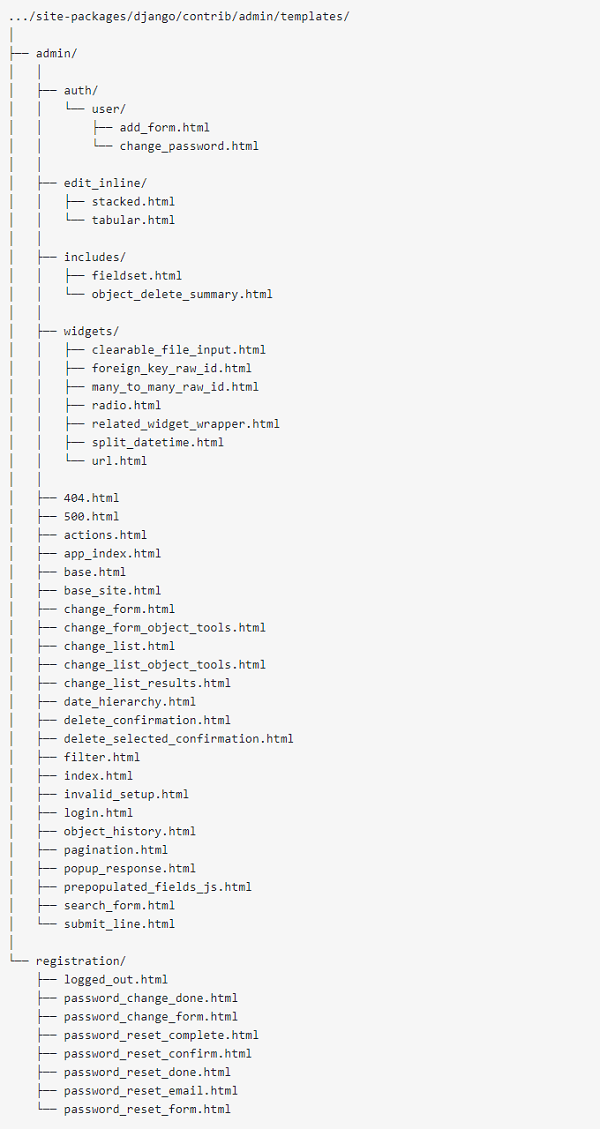
Можно увидеть все её шаблоны, заглянув в виртуальную среду пакета Django:

Движок шаблонов Django имеет определённый порядок их загрузки. Загружая какой-либо шаблон, он использует первый же, совпадающий по имени. Административные шаблоны можно переопределить, используя ту же структуру каталогов и имена файлов.
Административные шаблоны находятся в двух каталогах:
- admin — для страниц объектов модели.
- registration — для смены пароля, а также входа и выхода из системы.
Для тонкой настройки страницы выхода из системы («logout page»), нужно переназначить нужный файл. Относительный путь к файлу должен быть идентичен переназначаемому.
Нужный нам файл — «registration/logged_out.htm»l. Начнём с создания каталога в проекте «School»:
mkdir -p templates/registration
Теперь расскажем Django о нашем новом каталоге шаблонов при помощи файла «School/settings.py». Находим указатель «TEMPLATES» и добавляем каталог в список «DIR»:
# School/settings.py
# ...
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
// Добавьте каталог с шаблонами через опцию DIR:
"DIRS": [os.path.join(BASE_DIR, "templates"), ],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]
Движок шаблонов ищет каталоги в опции «DIR» прежде, чем в каталогах приложения. Поэтому всё, что совпадает по имени с административными шаблонами, будет загружено оттуда. Чтобы увидеть всё в действии, скопируем файл «logged_out.html» в наш каталог «templates/registration», а затем отредактируем его:
{% extends "admin/base_site.html" %}
{% load i18n %}
{% block breadcrumbs %}<div class="breadcrumbs"><a href="{% url 'admin:index' %}">{% trans 'Home' %}</a></div>{% endblock %}
{% block content %}
<p>You are now leaving Sunnydale</p>
<p><a href="{% url 'admin:index' %}">{% trans 'Log in again' %}</a></p>
{% endblock %}
Итак, мы настроили под себя страницу выхода из системы. Если нажать «LOG OUT», появится такое сообщение:

Шаблоны Django admin глубоко вложены и не вполне интуитивно понятны, но при необходимости у нас есть полный контроль над их отображением. Некоторые пакеты, включая Grappelli и Django Admin Bootstrap, меняют шаблоны Django admin на собственные, чтобы изменить внешний облик административной панели.
Django Admin Bootstrap пока не совместим с Django 3, а Grappelli добавил поддержку сравнительно недавно, поэтому проблемы пока не исключены. Но если хотите увидеть всю мощь переопределения административных шаблонов, познакомьтесь с этими проектами!
Заключение
Панель администратора Django — мощный встроенный инструмент со множеством возможностей. Она позволяет создавать, обновлять и удалять объекты вашей базы данных с помощью веб-интерфейса.
В этом руководстве мы показали как:
- Регистрировать объекты модели с помощью Django admin.
- Добавлять атрибуты как столбцы списка объектов.
- Создавать значения столбцов с помощью автоматически вычисляемого содержимого (calculated content).
- Делать перекрёстные ссылки для административных страниц
- Фильтровать страницу списка объектов с помощью строкового запроса
- Добавлять поиск для ваших списков объектов
- Кастомизировать автоматический объект «ModelForm»
- Изменять HTML-код административных шаблонов Django
Этот обзор затрагивает только основы. Настойки конфигурации Django admin гораздо шире. Изучив официальную документацию, можно освоить такие возможности, как встроенные формы (inline forms), множественные сайты администратора (admin sites), массовое редактирование, автозаполнение и многое другое.
Нужна надёжная база для размещения сайта? Выбирайте виртуальные сервера от Eternalhost с технической поддержкой 24/7 и бесплатной защитой от DDoS!
Автор оригинала: Christopher Trudeau